복사하시고 블로그에 맞게 밑에 나온 예시대로 적으시고
<head>태그 바로 뒤에 붙여넣기 해주세요.
| 코드 | |
|---|---|
| 예시 | <b:if cond='data:blog.url == "https://www.bddungsblog.com/"'> <meta content='안녕하세요. IT 정보와 일상을 올리는 BDDUNGs Blog입니다. Hello. It is BDDUNGs Blog that uploads IT Information and My life.' name='description'/> <meta content='BDDUNG Blog' name='keywords'/> </b:if> |
| 방법 | <b:if cond='data:blog.url == "블로그 url 주소"'> <meta content='블로그 설명' name='description'/> <meta content='키워드(블로그 명칭 적으셔도 됩니다.)' name='keywords'/> </b:if> |
끝
인데...
솔직히 될지 몰라서 일단 시간 지나면 검색하고 잘 뜨는지 보고 밑에 캡쳐해서 보여드릴게요....
2022.04.04
찾았습니다!!! ㅎㅎ
1 2 3 4 5 6 7 8 | <!--open graph description, image 태그 코드 예시 <meta content='안녕하세요. IT 정보와 일상을 올리는 BDDUNGs Blog입니다.' property='og:description'/> <meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHqyMPMsz5yRqDhtZbbQtEJLzaA3vliiRAb0w8heWes-PBP_Lt-B62eHL5kH5CPnZLNM9eB22h6Y7OzkG13RDJzqNj2UhHRWyUcQdi4mgaTZ8CyxIKICba0TvT77mRcOzH5zIBHEcb4-Dvitmf0ohN0iN32ucexVsHdpeAPlAISPHELAf6dXtFhaKM/s3000/bddung%20cat%20logo.png' property='og:image:secure_url'/> <meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHqyMPMsz5yRqDhtZbbQtEJLzaA3vliiRAb0w8heWes-PBP_Lt-B62eHL5kH5CPnZLNM9eB22h6Y7OzkG13RDJzqNj2UhHRWyUcQdi4mgaTZ8CyxIKICba0TvT77mRcOzH5zIBHEcb4-Dvitmf0ohN0iN32ucexVsHdpeAPlAISPHELAf6dXtFhaKM/s3000/bddung%20cat%20logo.png' property='og:image'/> open graph description, image 태그 코드 방법 <meta content='블로그 설명' property='og:description'/> <meta content='이미지 링크' property='og:image:secure_url'/> <meta content='이미지 링크' property='og:image'/>--> | cs |
코드 적용 전과 후를 보여드릴게요.
open graph description은 코드 적용 전 모습 캡쳐는 없어요.
이미지만 보여드릴게요.
네이버 서치어드바이저와 다음 웹마스터에서 확인해보면
코드가 잘 활성화가 됐다는걸 알 수 있습니다.
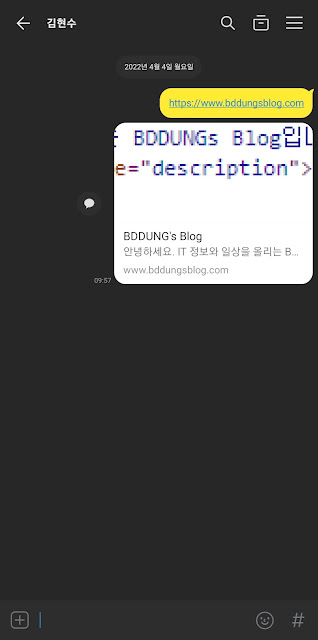
코드 넣고 난 후
링크 공유를 하니 딱 원하는 모습으로 변경됐어요.
블로그 홈 주소를 공유하면 블로그 설명과 블로그 이미지가 뜹니다. ㅎㅎ






댓글
댓글 쓰기